My ShopBack Adventure
Overview
From full stack development, data management, automation, random hops on other teams’ meetings, to realizing that people having double eyelid (or lack thereof) is a thing, I have expanded my knowledge and honed my SWE skills by a lot during my 6-month internship at ShopBack. This article gives a mostly non-technical nuance of some very useful things I learned throughout.
Content
Among many other things, these are what I could think of on top of my head (meaning they're probably affected me enough to make them important to me).
Keeping it Real™ is Keeping Me Sane
As CS said,
“If you ever feel like your opinion is treated less important compared to the FTs because you’re an intern, be sure to let me know.”
The joy of working in a place where people voice out their thoughts freely and listen to yours respectfully is indescribable. There might be some very rare cases where this wasn’t the case and we can detect even the slightest expression of our opinion being downplayed. However, this was never the case with people like Christian or Jun Kiat.
Likewise, knowing that you can rely on others to tell you what they think from their perspective is extremely important: Having people scrutinizing the “why”-s of decisions I made, although very uncomfortable, is one of the main factors that fueled my growth acceleration and I am forever grateful for that. This shall be a guide for me to find my work team in the future.
I aspire to be the embodiment of the K on ShopBack.
Every team needs an Agora
Having the ability to be vocal, or having vocal teammates is not enough: We need a medium designed to support these conversations. Engineering Team’s RFC systems, BREWs, and even their Slack channels have taught me the importance of having these mediums.
Principles exist for a reason
In 2016, when I first started experimenting to use microcontrollers in my electronic projects -which eventually shifted my interest fully to CompSci, my dad lamented at how ugly my code is as he fixed it for me. I asked why that would be important as my projects are completely for personal use; he answered somewhere along the lines of "Beyond style, it's just principles. It's good practice to follow principles."
Even though I gradually try to improve the so-called 'quality' of my works over the years, I’d never thought of 'principles' as 'rules' per se since they are all really just common sense. This is why I despised mandatory software engineering courses with burning passion: having people forcing you to get ‘educated’ on common sense feels like an insult and I thought these courses should be made optional. When I joined ShopBack and worked on (mostly) really old legacy codes, my opinion changed. Principles exist for a reason.
Principles are axioms used as logical fundamentals, and it is mandatory to understand them. So mandatory, in fact, that it’s worth it to get people pissed for forcing them to learn it just to be safe. Moreover, axioms are powerful language tools that save your time: It’s much easier to say “this violates DID” than explaining what possible consequences a poor design choice might make.
A poor design choice is not only an eyesore - it costs immeasurable energy and time for the developers’. This is why the previous two points are especially important; imagine not being able to do anything about them.
When in doubt, turn to
Even though our team does not practice formal verification, development speed ultimately boils down to how fast and accurate you can verify your solution or design choice.
Due to Salesforce being highly accessible, pollution is inevitable
AI-generated content, point-seeking forum answers, SEO-thirsty websites pollute any normal Google search especially so in the SF context. This is extremely apparent when researching for possible ways to implement a new feature.
I learned a lot in these times, mostly through engineering posts by the official Salesforce engineering team, oddly-specific blog posts, and mostly papers either about the implementation of SF itself or those referenced by the engineers. Most of these reads use your generic CS-related math and knowing how to read them really helps to shed a light. The caveat is these are extra stuff and most of the time I just read them on my late nights for fun.
Math is your verification friend
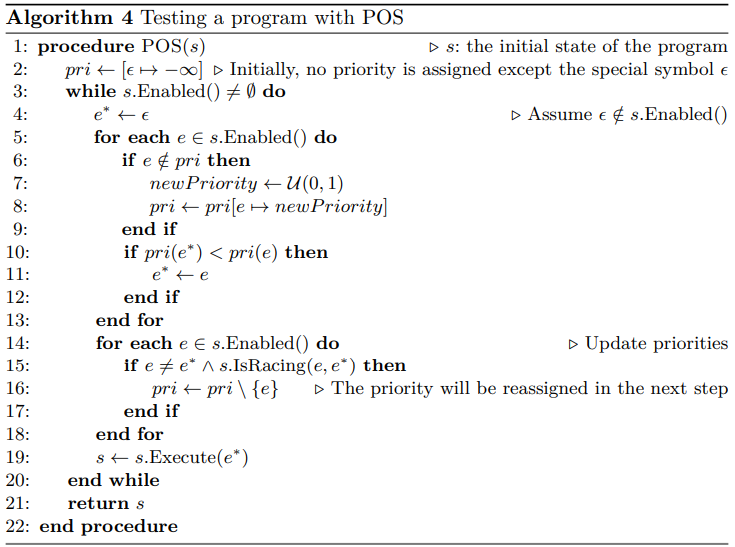
Although not often, sometimes a process is inevitably complicated and involves many moving parts. In such scenarios, formal proving by hand is extremely handy to list the requirements to be fulfilled, invariants to be kept, and assumptions needed to be made.
Know your tools, play not the fools
I am ashamed to admit that I was once a victim of not exercising this awesome learning heuristic. What’s nice about tools is that even though the sheer amount of things available in the toolbox might seem overwhelming, knowing how to use one tool takes less than 30 minutes: You can learn to use one new tool every week and be extremely efficient at a specific dev environment within 3 months.
Aside from the obviously mandatory tool like IDE and Git, here are some useful tools I managed to get my hands on:
GitLens (GitKraken)
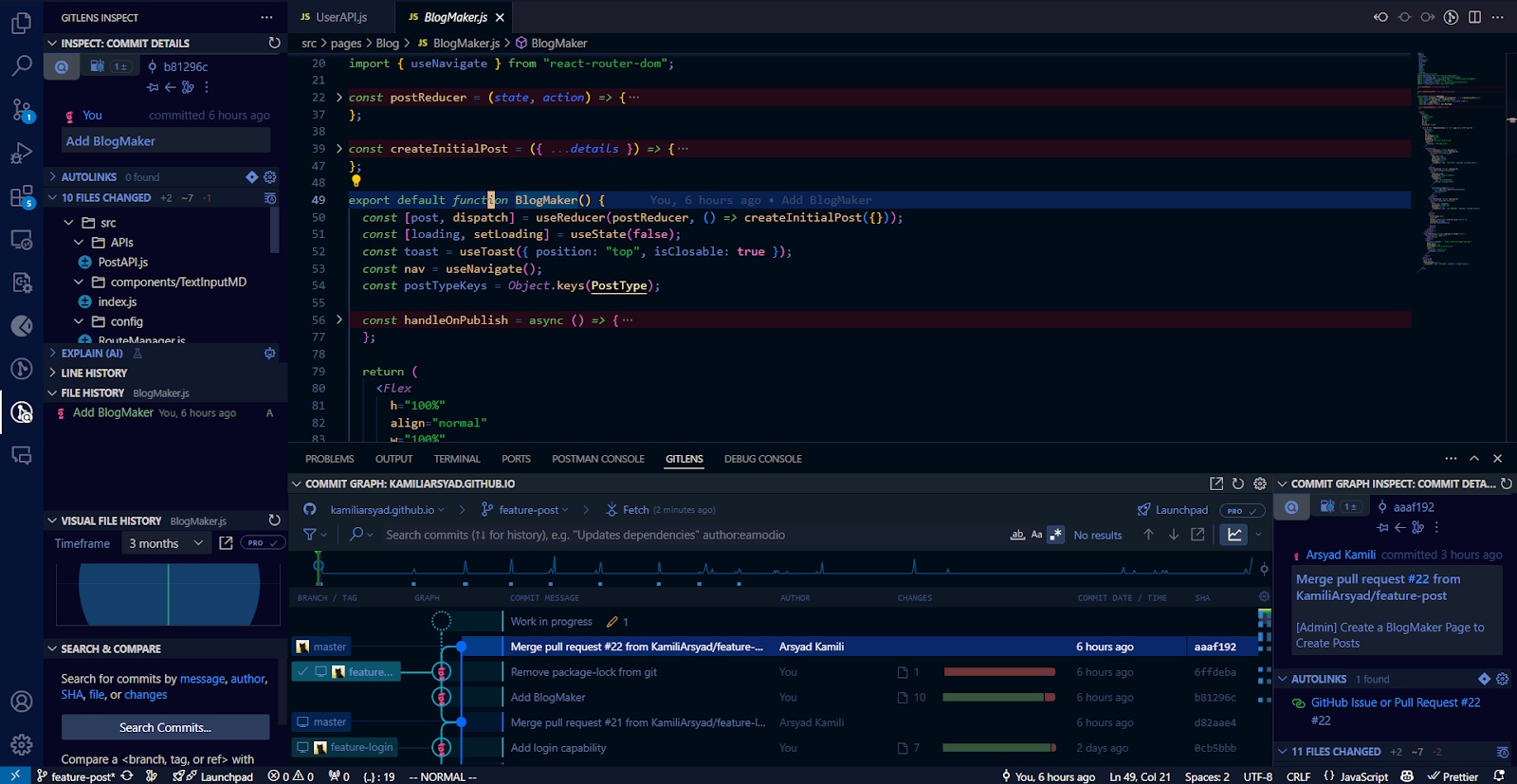
Yeah, knowing how to create a good commit message, rebase, diff, stash, push, revert, reset, and all is cool (if not mandatory), but what’s even cooler is truly cementing them all with an interactive tool. Knowing the reasoning behind every code change while staying in your IDE without having to look around for Confluence pages, is an extreme buff when writing (or removing) code. Moreover, you’re probably just jealous if you don’t think this theme looks cool to occasionally open:

DrawIO
I mean, hello? I know this tool is great but I didn’t know it was that great when combined with Confluence. This one, however, has quite a learning curve. Be sure to know the different types of diagrams, how to draw them, the principles, and the common mistakes. Fret not to make mistakes when learning, though - nobody is gonna beat you up if your diagram is not perfect. People are far more forgiving towards diagrams than towards code.
Chrome Debugger
It took me 2 months before realizing that LWC components don't really re-compile or rebuild their files due to them using a very raw vanilla JS; meaning I can debug them directly in Google Chrome. This is extremely crucial to my character development lore.
I think the general principle is that if you spend most of your debugging time on not debugging, there’s probably a better way to do it. This principle is what got cemented last month when I realized that I’m tired of debugging Apex codes the way I do it, which leads us to the next tool.
Apex Log Analyzer and Apex Log Replay
Not only is this tool a good friend to perform your debugging, it also gives you a comprehensive analysis of the performance of your system. Knowing the runtime of each process gives you a good perspective for making design decisions: A thousand times a microsecond is still a millisecond, but two times half a second is a second.
Apex Test Debugger
If the question “why is this not passing the test case” ever rises in your head, this means that you need to use this tool.
Honorable mentions
- GitHub Copilot x Vim keybinding
- Salesforce flow debugger
Link Dump
- Sample SF Posts:
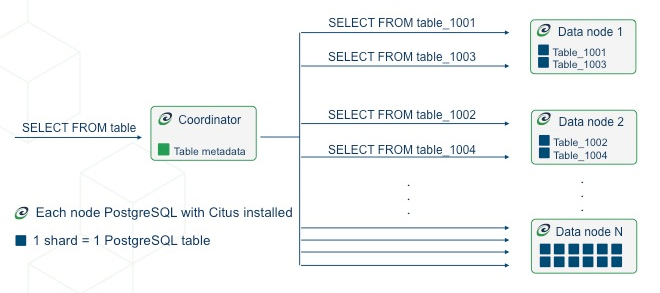
- https://architect.salesforce.com/fundamentals/platform-multitenant-architecture - My first introduction to SF implementation.
- https://engineering.salesforce.com/our-journey-to-a-near-perfect-log-pipeline-6ae2f80cf7a0/ - Extremely fun read.
- Some memorable papers/reads:
- https://cloud.pubs.dbs.uni-leipzig.de/sites/cloud.pubs.dbs.uni-leipzig.de/files/p889-weissman-1.pdf - This is probably the most useful
- https://en.wikipedia.org/wiki/Operational_transformation - Went through these when researching for Pitch Builder.
- https://dimacs.rutgers.edu/~graham/pubs/papers/fwddecay.pdf
- https://mir.cs.illinois.edu/lamyaa/publications/fse14.pdf